Synchronous vs. Asynchronous Programming: What’s the Difference?

The demand for software development has increased in recent years. Users expect apps to be fast, responsive, and able to handle multiple tasks simultaneously. This has led to the rise of two key programming approaches—synchronous and asynchronous programming. While these terms may sound technical and intimidating, they’re actually essential concepts for anyone working in mobile app development to understand.
Synchronous programming refers to a traditional programming approach where tasks are executed sequentially (one after the other). In contrast, asynchronous programming allows for multiple tasks to be executed concurrently without blocking the main thread or UI.
In this blog post, we’ll explore the differences between synchronous and asynchronous programming and discuss how these approaches impact mobile apps and software development. We’ll cover the basics of each approach, real-world examples of how they’re used in mobile apps, and best practices for using each programming method.
Whether you’re a seasoned mobile app developer or just starting out, understanding synchronous and asynchronous programming is crucial for building efficient and high-performing apps that deliver a great user experience.
Synchronous Programming
Synchronous programming, also known as blocking programming, is a traditional programming approach that executes tasks sequentially. In other words, it executes one task at a time and waits for it to complete before moving on to the next task. This means that the program’s execution is blocked until the current task is finished, which can be inefficient for certain types of operations.
Create a Mobile App for FREE with BuildFire
Here’s how it works.
When a synchronous function is called, the program waits for it to complete before moving on to the next line of code. This means that the program execution is blocked until the current task is finished.
An example of synchronous programming in mobile app development is a function that downloads a file from a server and then displays it to the user. The function would block the program’s execution until the file is downloaded and ready to display, which could lead to a poor user experience if the file is large or the network connection is slow.
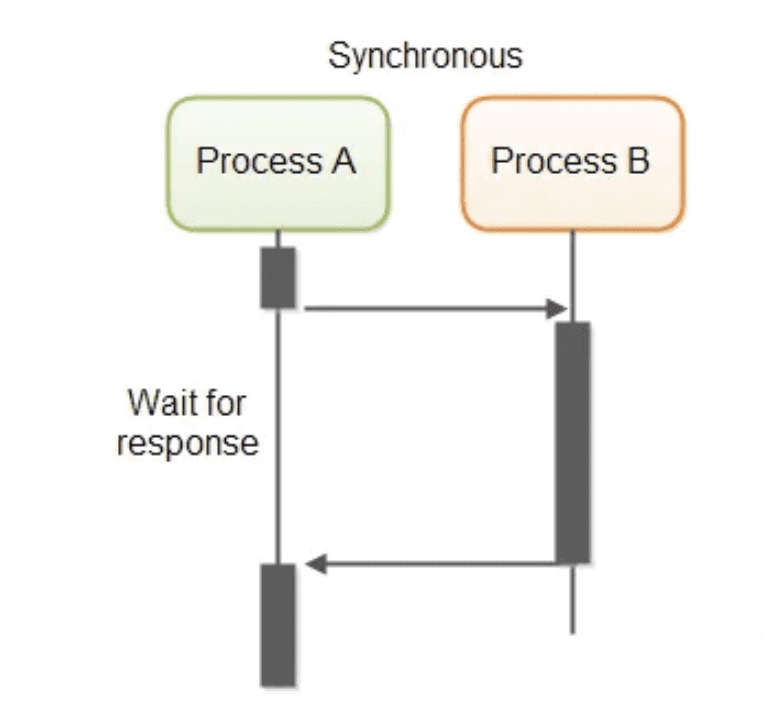
Here’s a visual representation of what synchronous programming looks like:

Pros of Synchronous Programming:
- Easier to understand and debug
- Simpler control flow and fewer race conditions
- Easier to maintain
Cons of Synchronous Programming:
- Slower overall performance due to blocking
- Can be inefficient for certain types of operations, such as network requests or I/O operations
Overall, synchronous programming is useful for simple, straightforward tasks that don’t require a lot of processing power. But for more complex tasks or tasks that require input and output operations, asynchronous programming may be a better approach.
Asynchronous Programming
Asynchronous programming allows multiple tasks to be executed concurrently without blocking the main thread or user interface. This approach to programming is especially useful for tasks that take a long time to complete. It’s ideal for input/output operations, network requests, file I/O, and database queries.
When an asynchronous function is called, the program does not wait for it to complete before moving on to the next line of code. Instead, it moves on to the next task while the previous task is running in the background. Once the previous task is complete, it triggers a callback function to notify the program that it has finished.
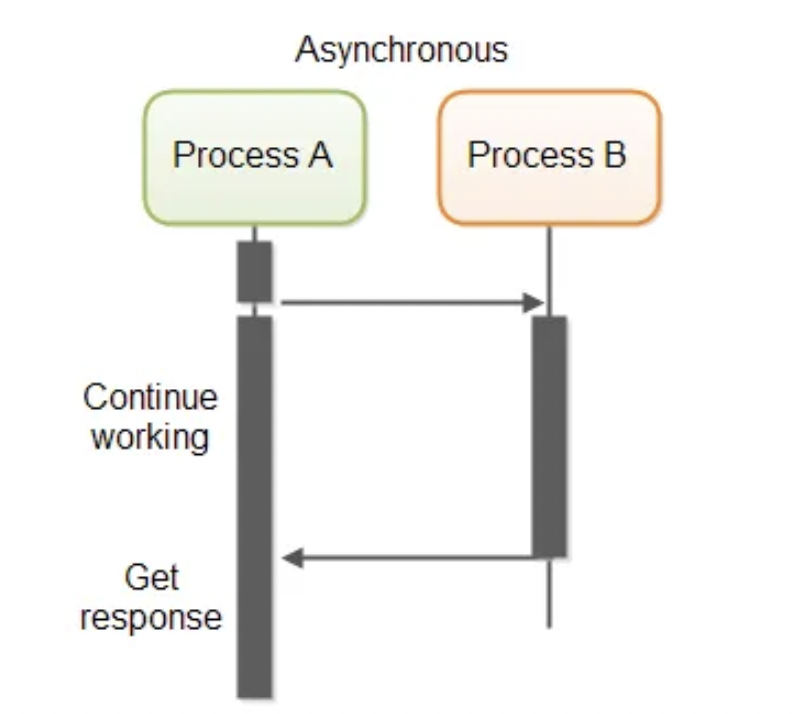
Here’s an example of asynchronous programming. Let’s say you want to program a function that retrieves data from a database and displays it to the user. By using asynchronous programming, the program can keep the UI responsive while the data is being retrieved from the database in the background. This provides a more seamless experience for the end user.

Pros of Asynchronous Programming:
- Can significantly improve performance by allowing for parallel execution of tasks
- Can improve user experience by keeping the UI responsive and avoiding blocking
- Can be more efficient for tasks that involve I/O operations or network requests
Cons of Asynchronous Programming:
- More complex to understand and debug
- Control flow can be more challenging to manage due to the use of callbacks or promises
- Can lead to race conditions and other synchronization issues if not managed properly
Asynchronous programming is a powerful approach that can significantly improve the performance and user experience of the software. Just be aware that it does require careful management and attention to detail to avoid synchronization issues.
Comparison of Synchronous and Asynchronous Programming
Now that we’ve explored synchronous and asynchronous programming separately, let’s compare them and discuss when to use each approach.
One of the primary differences between synchronous and asynchronous programming is tied to the impact on performance and efficiency.
Synchronous programming can be less efficient because it blocks the main thread or UI. This approach can make the program slow and unresponsive. Conversely, asynchronous programming allows for the parallel execution of tasks, which can significantly improve performance and efficiency.
To illustrate this difference, let’s consider a common scenario—you’re developing a mobile app that needs to retrieve data from a remote server. With synchronous programming, the app can block the UI until the data is retrieved. But this approach could make the app unresponsive during the retrieval process and frustrate the end-user. Asynchronous programming would allow the app to continue running while the data is being retrieved in the background, improving the user experience and making the app feel faster and more responsive.
Get Started With BuildFire Today!
Pick a template to start designing the app yourself, or let our professional design team build it for you.
- Mobile app development for iOS & Android
- No coding required
- 150+ pre-built features
- Unlimited customization
- 14 day free trial

In short, synchronous programming can negatively impact user experience because the software may feel slow and unresponsive. But asynchronous programming can improve user experience by keeping the app responsive and avoiding blocking.
It’s also worth noting that asynchronous programming can also enable features that would not be possible with synchronous programming, such as background tasks or push notifications.
For example, a mobile app that uses asynchronous programming could download and update data in the background while the user is not actively using the app. This keeps the data up-to-date without sacrificing the user experience.
Best Practices for Using Synchronous and Asynchronous Programming
Now that we have discussed the differences between synchronous and asynchronous programming, let’s explore some pro tips and best practices for using each approach.
Best Practices for Synchronous Programming:
- Avoid using long-running operations that could block the main thread or UI.
- Use synchronous programming only for simple and straightforward tasks that don’t require a lot of processing power.
- Limit the number of synchronous calls in your code to avoid performance issues.
- Handle errors and exceptions properly to avoid program crashes.
- Implement caching to reduce the number of synchronous calls and improve performance.
- Use threading to execute long-running operations on a separate thread without blocking the main thread or UI.
Best Practices for Asynchronous Programming:
- Use asynchronous programming for tasks that could take a long time to complete or involve I/O operations or network requests.
- Choose the right concurrency model, such as threads or event loops, to avoid synchronization issues and race conditions.
- Use callbacks or promises to handle the results of asynchronous calls.
- Avoid using global variables or shared resources that could lead to synchronization issues.
- Handle errors and exceptions properly to avoid program crashes.
- Use proper resource management techniques to prevent memory leaks and optimize performance.
Following these guidelines can help ensure that your synchronous and asynchronous programming code is efficient, reliable, and easy to maintain. Remember that choosing between synchronous and asynchronous programming depends on the specific requirements of your mobile app and the tasks you need to perform.
When to Use Synchronous Programming
While asynchronous programming is generally more efficient and can improve the user experience, there are still some scenarios where synchronous programming is the better choice. Here are some situations where synchronous programming may be the best option to consider:
- Simple and Straightforward Tasks: If you have a simple task that doesn’t require a lot of processing power, synchronous programming may be the better choice. This could include tasks like simple calculations or string manipulation.
- Real-Time Applications: In some cases, real-time applications like games or interactive simulations may require synchronous programming to ensure that the application is responsive and accurate.
- Tight Control Flow: If your program requires tight control flow, synchronous programming may be the better option because it has fewer race conditions.
- Debugging: For debugging code, synchronous programming can be easier to understand and debug than asynchronous programming.
- Single-Threaded Environments: If you are working in a single-threaded environment, synchronous programming may be the only option.
When to Use Asynchronous Programming
Asynchronous programming is typically the superior choice for mobile app development. Here are some examples of when it makes sense to use asynchronous programming over synchronous programming.
Long-Running Operations: If you have a task that could take a long time to complete, asynchronous programming is usually the better choice. This may include tasks like network requests, file I/O, or database queries.
User Experience: To improve the user experience of your mobile app, asynchronous programming is the better option. Asynchronous programming allows you to keep the app responsive and avoid blocking the main thread or UI.
Resource Management: If you need to manage resources like memory or CPU usage, asynchronous programming can be more efficient and reduce the risk of memory leaks or performance issues.
Scalability: If you need to scale your application to handle a large number of users or requests, asynchronous programming can be more efficient and scalable than synchronous programming.
Background Tasks: If you need to perform tasks in the background while the user is not actively using the app, asynchronous programming is the better choice. This could include tasks like downloading and updating data or sending push notifications.
By understanding the scenarios where synchronous or asynchronous programming may be the best option, you can make the right choice for your mobile app development project.
Which is Better: Synchronous or Asynchronous Programming?
When it comes to choosing between synchronous and asynchronous programming, there’s no right or wrong answer. Each approach has its own advantages and disadvantages, and the best choice depends on the specific requirements of your project and the tasks you need to perform.
In many cases, asynchronous programming is the better choice for mobile app development. It can significantly improve performance and efficiency while keeping the app responsive and avoiding blocking. It also helps enable features like background tasks or push notifications. Asynchronous programming is particularly useful for tasks that involve I/O operations or network requests, which can take a long time to complete.
But there are still plenty of situations where synchronous programming may be the better choice. For simple and straightforward tasks that don’t require a lot of processing power, synchronous programming can be more efficient and easier to understand and debug. Synchronous programming may also be necessary for single-threaded environments or in real-time applications like games or interactive simulations.
Ultimately, the best approach is to evaluate the specific requirements of your unique situation and choose the method that best meets the requirements of the tasks you need to run. By understanding the differences between synchronous and asynchronous programming and following best practices for each approach, you can build high-performance software that runs smoothly.
Final Thoughts on Synchronous vs. Asynchronous Programming
Synchronous and asynchronous programming are two fundamental programming approaches that every developer should be familiar with.
Synchronous programming is a traditional approach that executes tasks sequentially. Asynchronous programming allows multiple tasks to be executed concurrently without blocking the main thread or UI.
Generally speaking, asynchronous programming is the better choice for mobile app development. That’s because it can significantly improve performance, keep the app responsive, and enable background tasks and push notifications. However, there are still scenarios where synchronous programming may be more efficient, such as for simple and straightforward tasks that don’t require too much processing power.
The choice between synchronous and asynchronous programming depends on the specific requirements of your project and the tasks you need to perform.
Whether you’re building a simple mobile app or a complex application, understanding the basics of synchronous and asynchronous programming is essential. Mastering these programming approaches will help you build apps that are efficient, scalable, and responsive—providing a seamless user experience for your customers.