Mobile App Development Tools: A Detailed Comparison

Having a mobile app for your business is becoming so important in an age where 95% of Americans own a mobile device.
Plus, in a world where you can build an app in minutes, you really have no excuse not to create one.
However, there are so many mobile app development tools out there today it can make your head spin. How do you know which one to use? How do you avoid paying too much for tools you simply don’t need? Do you need to become a developer to use them?
Don’t worry – I have you covered. In this post, I’ll give you a detailed comparison of the best mobile app dev tools and which ones are right for your app and budget.
You’ll also get a better understanding of some programming language.
Create a Mobile App for FREE with BuildFire
(Not sure what kind of app to build? Check out this list of 19 app ideas you can steal.)
Here’s what we’ll cover in this guide:
- What is A Mobile App?
- Mobile App Development Tools That Are Open Source
- Hybrid & Cross Platform Mobile App Development Tools
- Native Mobile App Development Tools
- Mobile App Development Tools You Can Download For Free
- Rapid Build Mobile App Development Tools
- Mobile App Development Tools For Android
- Mobile App Development Tools With No Coding Needed
- Windows Mobile App Development Tools
Now then, let’s dive in!
What is A Mobile Application?
Before we talk mobile app dev tools, we need to understand what a mobile application really is.
A mobile application, commonly referred to as an app, is a type of application software designed to run on a mobile device, such as a smartphone or tablet.
Mobile applications provide users with similar services to those accessed on PCs, such as online banking, accessing email, or viewing their calendar. Apps are usually small software with limited function, designed for a very specific purpose.
Mobile applications are also sometimes referred to as Web apps (although they aren’t actually the same thing), online apps, iPhone apps or smartphone apps.
I asked Michael Facemire, an app developer for Forrester Research, what his take on mobile application development tools was. He had this to say:
“Mobile app dev tools are like paint brushes for an artist – they all come down to personal preference. Personally, I use some of the most well-known, like Android Studio, because they help me develop apps quickly.”
Now that you understand exactly what a mobile app is, what are the best tools to develop a mobile application? Let’s find out:
Mobile App Development Tools That Are Open Source
Open source mobile application development tools can be a boon to mobile app developers due to their free (and, obviously, open source) nature.
Take advantage of these if you’re white labeling apps as well.
Tomas Laurinavicius, a lifestyle entrepreneur, blogger, and co-author of Mobile Design Book had this to say:
“I’m a big believer in prototyping and early validation. Before diving into development, I highly recommend sketching your app idea on the paper and iterating it until your target audience gets it. Prototyping on Paper is a great choice that can save you hours of development work later. If you set clear goals, you can go from idea to functioning prototype in one day.”
The setback of open source, however, often includes a steeper learning curve than some of their paid counterparts. If you have the time to learn them, it may be worth saving the extra dollars.
Here are some open source mobile app dev tools you can choose from:
BuildFire.js is a cross platform library used to build custom functionality in BuildFire’s platform. It allows unlimited customization with nothing but JavaScript, making it one of the simplest to implement frameworks. Leveraging the existing functionality of the BuildFire platform BuildFire.js gives mobile app developers the ability to shortcut 80% of the app development process by leveraging any of the 45+ open source plugins that exist and simply focus on the custom functionality that is required. Read more here.
Framework 7 used to be iOS only, but now offers Android support as well. If you want to develop an app that looks and feels like a clean iOS app even on Android, Framework 7 is for you.
It’s also very easy to understand, as long as you already have a decent knowledge of HTML, CSS, and JavaScript. Some of the features of Framework 7 include Material Design UI, a custom DOM library, 1:1 page animation, native scrolling, and XHR caching and preloading.
The Ionic Framework is based on the Sass CSS language. It’s also cross-platform, meaning it can run on multiple operating systems. It’s pretty easy to use and can also be integrated with AngularJS to build more advanced apps.
Ionic also has a library of mobile-optimized HTML, CSS, and JS CSS components, tools and gestures, and works with predefined components. A command-line interface provides features like logging, emulators, and live reload.
Here’s what Tony Gilyana, co-founder of Formilla Live Chat, had to say about Ionic:
We use Ionic and Apache Cordova to power our iPhone/Android mobile apps. Basically, Ionic handles all the UI components to make the app feel and look like a real iPhone app or real Android app, but it’s actually all built with HTML/CSS/JS (Angular). Apache Cordova is the layer that’s exposed to developers to interact with the native phone APIs (e.g. to trigger a sound, vibrate command, etc.) in a generic way that works with multiple platforms.
When we initially built our apps, we started with iPhone and it took nearly three months to build, but when we did Android, it took only nine days and shared virtually all of the exact same code!
From a programming perspective, we didn’t need to hire developers with specialized mobile skillsets; it was very easy to use a web developer to build both apps. They have significant backing (so you don’t have to worry about them shutting down) and their documentation is great.
Over half of all mobile websites are currently using jQuery mobile. It’s one of the oldest app dev tools out there, and has more functionality than most. It’s been called the “swiss army knife of mobile app dev tools”.
While jQuery brings all the well known JavaScript features to the table, the ‘Mobile’ part of the upgrade is mostly responsible for CSS and HTML. While it lacks native-like functionality or advanced UI, it makes up for this by being as close as possible to the “write once, run everywhere” dream.
Cross Platform & Hybrid Mobile App Development Tools
There may be times when you need cross platform support with the speed of hybrid development so you can support multiple mobile platforms without developing multiple code bases.
But, before we get into them, Jason Kneen, a freelance cross-platform native app developer at BouncingFish, has some advice:
“For the past 6 years I’ve been working with Appcelerator’s Titanium SDK, building native cross-platform app development for iOS, Android and Windows.
Titanium was the first development platform that enabled developers to build native applications in JavaScript.
The Alloy MVC framework is great; I find I can build MVPs and full-blown apps quickly and share over 90% of the code between iOS and other platforms.
For me, the choice is native over hybrid apps (where the app is basically a local website running in a native wrapper).
With the Appcelerator Platform, they’ve added Hyperloop (the ability to access 100% of the underlying SDK from JavaScript), and the Arrow Cloud Services and ArrowDB, making it easy to create and deploy scalable and flexible API services.
All this plus being able to share over 90% of your code means you can go from zero to app faster, with less code, using fewer developers – making it cost-effective.”
Here’s a list of cross platform supporting hybrid mobile app development tools to choose from:
BuildFire is one of few high performance do-it-yourself mobile app builders that supports Android and iOS phones as well as tablets. BuildFire can shorten the time to launch by months or even years with pre-built functionality in the form of:
- 45+ plugins
- Direct integrations to Segment, Smooch and others
- And pre-existing templates to build from
Think of it like a Weebly or Wix, but for mobile apps with the actual capability to build an app that’s launch ready in 20 – 30 minutes.
The pricing is free to build, $20 per app per month to launch.
Mobile angular UI is a free hybrid mobile app development tool which allows you to build HTML5 Mobile Apps with Bootstrap and Angular JS. It’s very similar to Sencha Touch and jQuery Mobile.
It also provides switches, overlays, sidebars, scrollable areas, and absolute positioned top and bottom navbars that don’t bounce on scroll, and makes for easy mobile to desktop and back transition. The only drawback is the documentation isn’t quite up to par, but they’re working on updating it.
If you’re a Salesforce developer, Salesforce1 is for you. Regardless of your skill level, you should be able to find good options for building mobile apps based on your Salesforce site. It’s easily customizable with just a few clicks.
The pricing is $25 per app per user per month.
Xamarin is a Microsoft-owned software company. With C# codebase, you can develop Android, iOS and Windows apps. One of Xamarin’s best features is that it allows code sharing in multiple platforms (aka cross platform mobile app development). Xamarin also has a cloud service, which allows you to test on any number of mobile devices.
The price of Xamarin is $25 to $158 per month.
Mag+ is a nifty app SDK which allows developers to build on top of their core components, saving loads of hours of coding. They also have an iPad app which provides a fast and simple publishing platform for creating mobile-optimized content, no code required.
The price of Mag+ is $499 to $2,999 per month.
Xojo is an app development tool for Mac OS X, Microsoft Windows, x86 Linux, iOS, Raspberry Pi, and the web. They also allow you to create native apps and provide Xojo Cloud for easy, secure, and maintenance-free web app hosting.
The price of Xojo is $99 to $1,999 per year.
Get Started With BuildFire Today!
Pick a template to start designing the app yourself, or let our professional design team build it for you.
- Mobile app development for iOS & Android
- No coding required
- 150+ pre-built features
- Unlimited customization
- 14 day free trial
Corona Labs supports all major platforms, including Android, iOS, and Windows. While their app dev tool is specially made for building 2D graphics games and educational apps, it can also be used for developing other 2D apps.
The price of Corona Labs is $79 to $199 per month, although they do have a free version.
Cocos2D is another 2D app builder that allows you to publish from a single code base to mobile, desktop, web, and console. You can also write in cocos2d-objc, cocos2d-x (which uses C++), cocos2d-JS (which uses JavaScript), cocos2d-XNA (which uses C#), cocos2d- swift (which uses objective C), and more.
Plus, it’s free!
Unity is one of the most well-known game development platforms. You can use it to build high-quality 3D and 2D games, deploy them across multiple platforms, and even build AR/VR apps!
The price of Unity is $75 per month.
GameSalad revolutionized learning through applied game development. You can craft your own mobile games with a drag and drop visual editor. It’s built to help graphic designers, animators, and game developers quickly prototype, build and self-publish cross-platform games and interactive media.
The price of GameSalad is $19 to $29 per month.
Cordova allows you to write a single code base using HTML and JavaScript to be used to create apps for multiple platforms including: for Android, iOS, Windows, Blackberry, Firefox, LG WebOS and FireOS. All from a single code base wrapped into an app container. Cordova has multiple tools to help with development including PhoneGap, Ionic, Onsen UI and more.
Kendo UI works in HTML5 or JavaScript, and is available in open-source or commercial versions (The commercial version starts at $999 one-time fee). The tool boasts tons of prebuilt themes with Material Design styling, as well as a theme builder for custom themes.
It also offers a wide selection of UI widgets and plugins, Angular and Bootstrap UI integrations, and performance optimizations. The only downfall is the complexity of the tool – it’s not quite as easy to learn as some of the others mentioned here.
Unlike others on this list, Appcelerator uses JavaScript to create native code, with claimed benefits in performance. It offers over 5,000 APIs for iOS, Android, Windows, Blackberry, and HTML5.
If you’re looking for performance and loads of features, Appcelerator is for you. It’s not the easiest tool to learn, but you’ll get plenty out of it once you do.
Sencha is another mature platform available for free in open source or as a commercial version (which starts at $9,475 for 5 developers). With Sencha, you can prototype and develop, theme, code and debug, as well as test your web applications on any browser and on any device.
Sencha uses tools like Ext JS Stencils to enable native-like performance and make creating apps quick and easy. However, some have felt Sencha lacks in the support department.
React Native is a fairly new and emerging open source framework from Facebook that promises a “learn once, write everywhere” experience, using JavaScript as it’s main code. It enables quick prototyping and a very high initial velocity. Its basic features are also fairly easy to learn and implement.
It can also be extended with native code and native views. However, JavaScript code isn’t as efficient for calculation-intensive tasks and there’s an overhead when JavaScript is controlling native elements.
Dropsource
Dropsource was built for developers to easily design, build, and launch iOS and Android apps right from the web browser. They use drag and drop features and allow you to connect apps with any RESTful API. They use automated programming to generate clean and concise source code for you.
Right now, you can get Dropsource for free until they are out of beta. Once they launch, the price will be $20 to $75 per month.
Native Mobile App Development Tools
Native mobile apps are created specifically to interact with a single operating system. Because they work with that system, they can take advantage of the software and features built into that platform. Here are some native mobile app dev tools:
Pedro Piñera, an iOS developer for Soundcloud, gave us some infight on his personal favorite native app development tools:
“When it comes to developing a mobile app, I like the following tools:
- Fastlane: It’s very useful to automate tasks. You set up a list of actions and anyone in your team can run these tasks from the console. It’s also very handy on CI because you can run these tasks and deploy the application directly from there.
- CocoaPods: It’s the most popular dependency manager on iOS. Most of iOS projects use it for fetching external dependencies and integrating them into their projects.
- Screenhero: You can do pair programming even being remote thanks to this tool. You can share the screen with another person and you’ll be able to control it with two cursors and keyboards.
- Sip: It’s a color picker that integrates with MacOS on the status bar. If you want to get a color and the representation in your favorite programming language you can just open the tool, click the color, and you’ll get the values copied to the pasteboard.
- Zeplin: Very useful tool to use across designers and developers. Designers can share the designs with you by using this tool and developers can explore the designs online, get colors, fonts, sizes… without having to ask the designer.”
Mobile App Development Tools To Download Free
I’ve already mentioned you can get various open source tools for free, but here are three additional options:
Android’s free software developer kit
If you’re building an app for Android, you can use Android’s built-in developer kit for free as well.
Rapid Mobile App Development Tools
Rapid mobile app development (RMAD) tools allow you to create an app without the use of code, very quickly.
Typically, RMAD is used to develop apps that are “good enough” to perform their function – they may not be as pretty or have any extra fancy features as a professionally coded app, but they do enough to get by.
If you’re looking to get an app developed cheaply and quickly, RMAD is for you. Here are some of the best rapid mobile app development tools I’ve found:
Appcelerator was mentioned already above, so I won’t go into detail about it here. However, it is an excellent RMAD tool.
Alpha Anywhere is a database-oriented, RMAD tool that excels at creating hybrid mobile apps that work offline (allowing you to work on them on the go). It allows you to build good apps quickly, with strong performance and a native-like look and feel. What more could you want?
The price of Alpha Anywhere is $1,499 per year.
Mobile App Development Tools For Android
Don’t worry – if you just need a mobile app development tool for Android, we’ve got the best of those too:
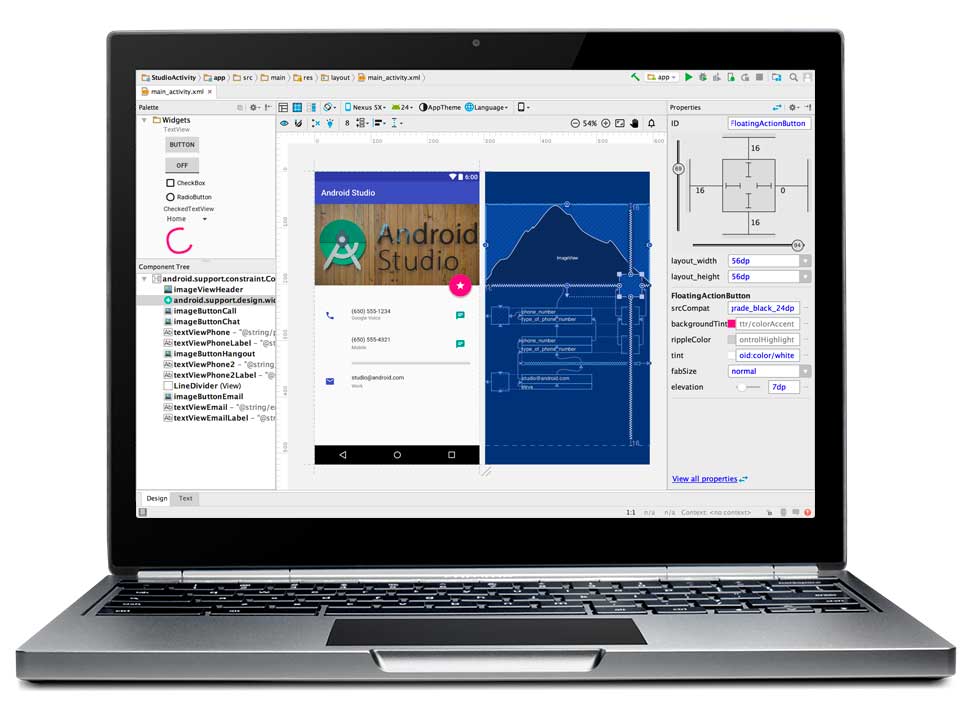
Android Studio, as mentioned above, is Android’s official free IDE.
Eclipse is a free open source Android developer tool and IDE. However, it also boasts an active forum and collaborative working groups to help you, should you encounter an issue you can’t fix.
IntelliJDEA’s goal is to make development an enjoyable experience. They have features like in-depth coding assistance, quick navigation, clever error analysis, and refactorings.
While mentioned above, I also placed Corona Labs here because it’s an excellent tool for developing Android apps and games.
Mobile App Development tools With No Coding Needed
If you don’t know code, you can still develop a mobile app! There are more and more drag-and-drop builders being created every single day. Here are our favorites:
BuildFire is a Web-based app creator that does not require knowledge of code. It targets iPhone, iPad, and Android applications.
BuildFire is free to build your app, you only pay when you publish to the Apple and Google Play app stores.
EachScape is a cloud-based drag-and-drop editor for creating native iOS and Android apps, as well as HTML5 Web apps.
EachScape is free to start, but you have to pay to publish.
Windows Mobile App Development Tools
Finally, if you’re looking specifically for windows mobile app development tools, we’ve mentioned a few already. Here are two great ones:
Xamarin
Xamarin, being owned by Microsoft, is perfect for developing windows mobile apps.
Corona Labs
Corona Labs is also excellent for designing windows mobile apps, as mentioned above.
The Bottom Line
The mobile app market is flooded tools to create mobile apps. There are mobile app tools for Android app development, web technologies, cross platform apps, progressive web apps, and more. If you run a quick Google search, you’ll quickly learn that there are more mobile app development tools out today than you can even count. They vary in price, complexity, usability, and a million other ways.
I hope you’ve found a great app development tool for your business somewhere in this guide. That said, sometimes developing an app – even using a simple drag-and-drop editor – can still be too time-consuming or too confusing.
Once your app is built, don’t forget to focus on promotional strategies like creating a unique app icon.
If you don’t have the time or energy to build your app, don’t worry – we have you covered. You can hire one of our professionals to build it for you.
Once you’ve created your app, check out our definitive guide to mobile app marketing to get the most exposure possible.
What are your favorite mobile app development tools? Why do you like them? Let us know in the comments below!