What’s the Difference Between UX vs. UI Design?

UX (user experience) and UI (user interface) are two terms that are often used interchangeably. But this is a common mistake, as they each mean very different things.
Lots of people new to the world of design and development struggle to understand the differences between UX and UI, so they just lump all of the visual elements of their design into a single category.
In reality, UI designers and UX designers are two different jobs. Both play a key role in the design process, user flow, and final product of any software project. When you’re creating a website or designing a mobile app, you need to understand UX design and UI design alike.
Whether you’re interested in becoming a UI designer, UX designer, or just want to sharpen your skills related to graphic design, this guide is perfect for you. This beginner’s guide on UI and UX focuses on their similarities and differences in the tech industry.
What is UX Design?
UX stands for “user experience.” As the name implies, UX design encompasses the end user’s interaction with a product. When we define UX, we’re referring to the interactive elements and responsive design of the user journey.
Create a Mobile App for FREE with BuildFire
What happens when they click this button? Is there a smooth transition from this page to another? Are there rigid points or problems with the way a user navigates on the page?
The primary goal of UX design is to improve the user experience. It doesn’t matter how hard you work on your product or how well you think it’s going to be. If the end users aren’t happy with it, then it’s going to have problems.
UX designers work closely with marketers and product teams to understand the ultimate needs of the customers. Great UX design doesn’t happen overnight. The UX design process usually involves user testing and user research. It’s common for UX design to continue even after a software project has launched. You can use surveys and interviews to collect user data and truly understand the user expectations.
This will quickly tell you whether your target audience thinks you have a bad UX and focus on what needs improvement.
When you look at the top skills for UX designers, you’ll see that this subject goes above and beyond basic design capabilities. You need to be really well-rounded to get UX design done right.

As a UX designer, the business goals, technical constraints, and user needs must all be taken into consideration. The user’s journey and creating a positive experience need to be a top priority.
Here’s a simple example to help you understand the concepts of UX design.
Let’s say you’re building an ecommerce app. If you’re already in the ecommerce space, you know how important your shopping cart and checkout process is to your success. While your checkout flow might seem like it works well in theory, that process may not translate well to the design.
For example, maybe the “buy” or “checkout” button isn’t on the screen where it should be. Users have to scroll before they proceed through the checkout process. This seemingly small frustration can really hurt the user experience and ultimately crush your conversion rates.
So a UX designer maps the user journey to ensure the user experience is smooth throughout the transaction.
What is UI Design?
User interface (UI) design is a bit different from UX design. The UI design process is a bit more technical, which means UI designers need to have a solid understanding of information architecture and command line interface code.
UI designers create the user interface design and graphical user interface. Similar to UX design, UI designers still need to prioritize the end users when they create interfaces. But the approach to the visual interface elements is different.
UX design usually comes first during the initial software development stage. Then UI designers work closely with the UX designer when it comes to things like color, typography, responsive design, buttons, icons, and similar features of the product.
A UI designer might start with a sitemap or create wireframes that clearly establish a content hierarchy. Then the design must convey that hierarchy through the use of visual design elements.

In short, UI design encompasses the look and feel of a software product. It ensures the user interface is intuitive, considering all of the visual and interactive elements on the page.
This role is all about the interaction between a user and the design elements of an app or website.
Similarities of UX and UI Design
When looking at UX and UI design side-by-side, it’s easy to spot the differences. But despite these differences, UX and UI actually have a few things in common.
Both UX and UI are all about the user (hence the names user experience and user interface). Whether you’re referring to interaction design, user interfaces, customer analysis, mobile app design tools, or any part of your software project involving the entire user journey, both UX and UI are a factor.
UX designers work closely with the UI team. While a UI designer focuses on the technical aspects of a user interface, UX designers still play an important role in the UI designer’s job. As previously mentioned, it’s common for the UX design to come first. So the UI designer can’t do their job until the user experience design is complete.
It’s also worth noting that both UX and UI design are used for similar projects. They both play a prominent role in mobile apps, web design, graphic development, and other digital products.
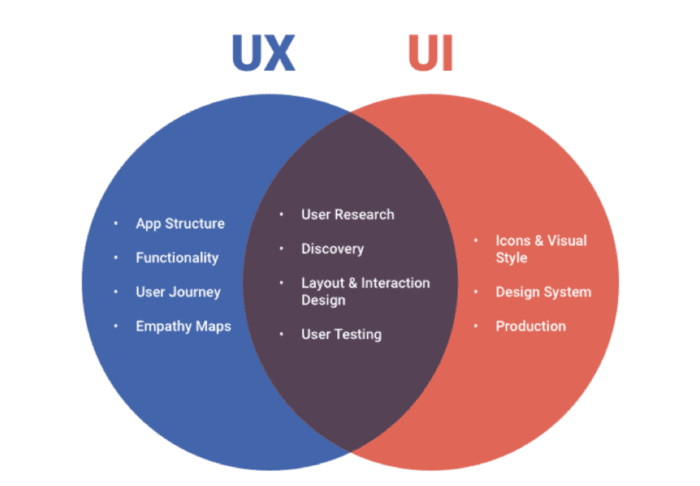
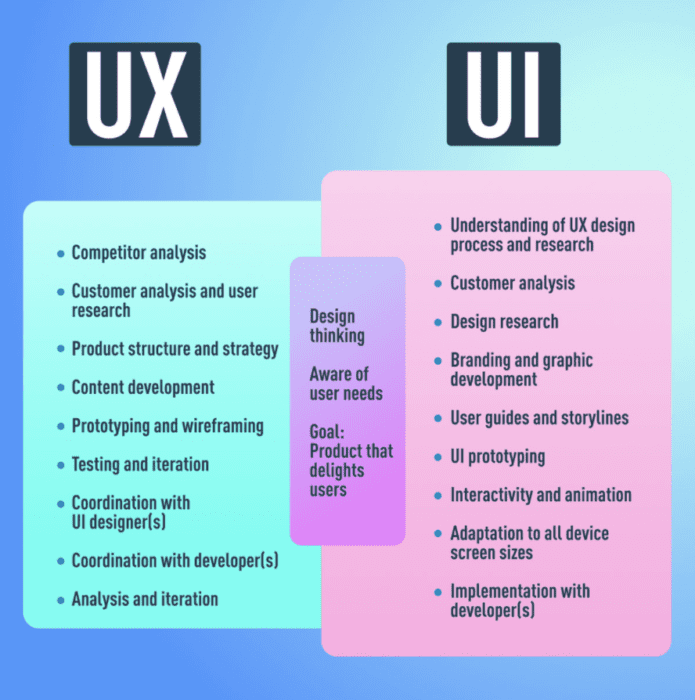
Here’s a nice graphic that also shows the overlap between UX and UI design elements:

As you can see, UX and UI are intertwined in so many different ways. But the roles are still very different.
If you’re looking at job boards or open job listings for designers, you’ll see lots of skills for UI and UX designers alike. This is usually because the hiring managers don’t understand that these can be two different roles. But if you really want to further your career as a designer, then it’s worth mastering both skill sets. This can make you extremely valuable as you’re building mobile apps or websites for clients. The best UX professionals also have a firm grasp of user interfaces.
Differences Between UX and UI Design
Now let’s focus on the differences between UX (user experience) design and user interface (UI) design. Here’s the simplest way to distinguish UX and UI from each other:
UI focuses on the technical components that allow users to interact with websites and mobile apps. UX design emphasizes the user’s overall perception of their experience with the software.
Let’s focus on the mobile app aspect of UX and UI design. An app user interacting with the design elements falls in the user interface (UI) design category. It could involve the ability for target users to navigate on the screen, click on buttons, read content, and things of that nature. If a button is in an awkward location or the menu color is too similar to a background color, that’s all related to the product’s interface.
On the flip side, UX design is all about the final takeaway of your target users. If the user’s experience is compromised due to design flaws, then the UX designer needs to make changes.
For simplicity’s sake, let’s say you’re creating a new mobile app that offers a search engine feature, like Google. The home screen has a simple design, making it really easy for users to use the search engine. This is an example of a great UI design. But now let’s pretend that the search engine took 10-20+ seconds to load results. This would really hinder the user experience and therefore fall into the UX (user experience) category.
Key Differences of UX vs. UI
Aside from the obvious differences between UX vs. UI design, here are some other key takeaways about the differences:
- UI design determines how a website, mobile app, or software product will look and feel.
- UX focuses more on how the product will solve problems or pain points for the user.
- UI design solely involves what’s happening on the screen of a computer, smartphone, or tablet.
- UX (user experience) goes beyond the screen and includes all brand touchpoints and interactions with target users.
- User interface (UI) design puts heavy emphasis on software performance. User experience (UX) design transcends to the enter customer journey.
- UI design prioritizes on-screen elements about the product’s interface.
- UX design involves prototyping, user testing, market research, and development.
- UI design encompasses colors, images, buttons, typography.
- UX design focuses on a user-friendly software experience.
- The goal of UX design is to ensure mobile apps are easy to use and efficient for users.
- UI design ensures that the software is optimized for different devices and screen sizes while maintaining an aesthetically pleasing appearance.
- UX design involves the feelings and emotions that a user feels when they’re interacting with a website or mobile app.
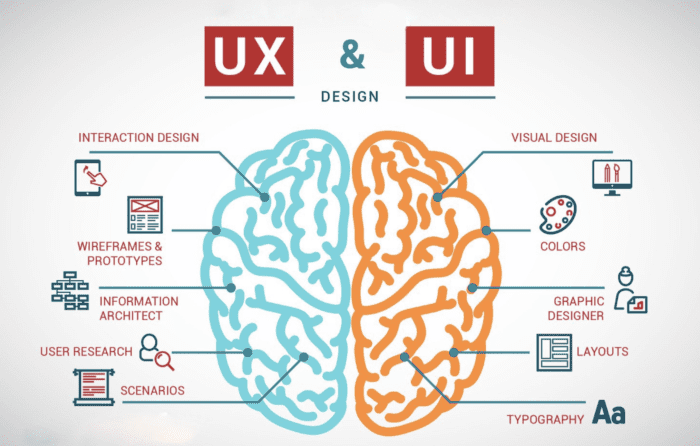
This graphic from Medium.com does an excellent job highlighting the biggest differences of UX and UI.
Get Started With BuildFire Today!
Pick a template to start designing the app yourself, or let our professional design team build it for you.
- Mobile app development for iOS & Android
- No coding required
- 150+ pre-built features
- Unlimited customization
- 14 day free trial

At the end of the day, UX and UI complement each other because they both focus on the user.
Understanding the Roles of UX Designers and UI Designers
Another way to grasp the differences between user experience and user interface is by focusing on the different design roles. Seeing how the jobs and responsibilities of a user experience designer vary from those of a UI team will add clarity to these terms.
What Does a UX Designer Do?
Here are some of the most common responsibilities of a UX team:
- Design research to ensure the strategic plan aligns with the stakeholder’s goals.
- Conduct user research and create user personas on an ideal customer.
- Handle information architecture on organizing the content of a mobile app or website.
- Create wireframes and handle prototyping for the app.
- Designing the user flow to ensure the customer journey is optimized through the design elements.
- Conduct testing with real users to validate ideas and make adjustments.
- Work directly with product managers and the research team to analyze the results of tests to decide what happens next.
The best UX designers understand everything there is to know about the users. This role goes beyond basic design principles. You need to have an analytical mind and be a great researcher to nail UX design.
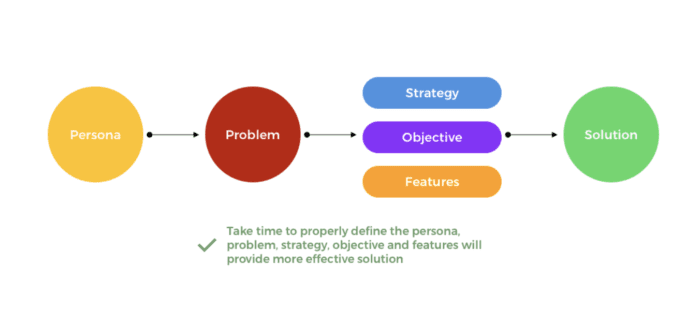
UX Planet has a simple graphic that explains how a UX designer takes the user persona, identifies a problem and then finds a solution in the design.

If you can accomplish this process, then you’ll make a great UX designer.
What Does a UI Designer Do?
User interface design is a bit different. Let’s look at what UI designers would typically be responsible for:
- Handles design research about the look and feel of the product.
- Provide insights into the latest design trends.
- Handle the product layout and all visual aspects of the user interface.
- Responsible for achieving appropriate branding for the software product.
- Use creative tools to organize pattern libraries and style guides to ensure design consistency across the brand.
- Responsive design, graphic design, animation, and interactivity.
A good UI designer has great problem-solving skills and pays close attention to the details of the design. They must also have great communication skills as they work closely with designers and engineers. That’s why UI designers also need to have a technical background and understand how the tech industry works.
How UX and UI Design Work Together
Let’s get back to the initial thought that we introduced at the beginning of this article. Why are UI and UX always assumed to be synonymous when they’re clearly so different from each other? It seems like you can’t mention UI without UX being brought up in the next breath.
Here’s why.
Any quality software product must include both UX and UI design to be effective. If the UI design doesn’t work well, then the user experience is instantly compromised. Even a great user interface is useless if the end users walk away dissatisfied with their experience.

It’s nearly impossible for the user to walk away with a pleasant experience if the usability of an app or website isn’t user-friendly. No matter how great your interface is, people won’t come back to your app if the UX isn’t on point.
Let’s say your UX designer does amazing user research and testing to optimize the UX. But the buttons on your app are too small or light, so people can’t navigate. In this scenario, great UX won’t be enough to outshine poor UI.
In simple terms, you can’t have good UX without good UI, and you can’t have good UI without good UX. These two design specialties are seemingly joint at the hip.
How to Make a Great UX Design and Smooth UI Design
So how can you achieve a good UX/UI design for your app? These are the factors you need to prioritize:
Research
You can’t design anything until you’ve done market research and user research. How is the design going to be received by real users? How will you solve their problems or pain points?
This must be a priority from the beginning.
It’s also important for you to understand how your design elements will impact the business goals of your product. So UX and UI designers both need to be informed about the long-term and big-picture aspirations of an app or website.
Consistent Design
The design elements need to be the same as users interact with the software throughout the entire journey. For example, you can’t have the “buy” button at the top right corner of one product page and the bottom left corner of another page.
You can’t make the screen layout compatible for portrait mode on half the pages but only work well in landscape mode on other pages.
There should be smooth transitions from screen to screen, and the user shouldn’t have to play a guessing game with the design elements.
Design Clarity
Every aspect of the design must be as clear as possible. This includes buttons, images, text, typography—everything.
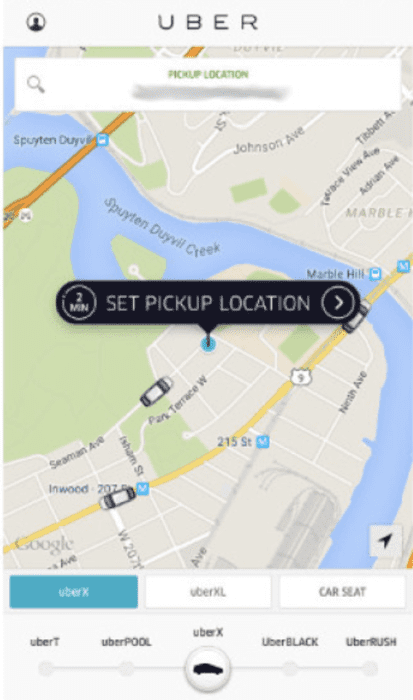
You’ll also want to think about how clear it is for users to achieve their goal using your product. Look at an app like Uber. What’s the goal here? Users want to book a ride.

So when they open the app, the design makes it easy for them to schedule a ride with just one or two clicks. They don’t have to navigate across three screens and go through a long onboarding process to convert.
Responsive Design
To ensure a good user experience, the user interface needs to be responsive.
If someone clicks a button and nothing happens, or the app has sudden crashes after an action is made, then it’s bad news for both UX and UI.
There shouldn’t be downtime or lags between pages loading. If there’s a transition happening, you could keep users informed with a rotating clock or something to let them know the action was received.
Familiar Design
Use a familiar template throughout the entire product. Not only should this template be familiar from screen to screen, but it should also be familiar with existing products on the market.
For example, where do you expect a menu to be when you land on a website? I’m guessing you expect it to be at the top of the page, horizontally.
Imagine if you landed on a page, and the menu ran diagonally from the bottom middle of the page to the top right corner of the screen. This attempt at creativity doesn’t match the familiarity a user expects when they’re interacting with a page.
Final Thoughts on UX and UI Design
UI design is about the product’s performance, and UX design goes beyond the screen. UX and UI are very different from each other, yet they both need each other to survive.
To build a successful and user-friendly mobile app, you need to have a clear grasp of both UX and UI design alike.
If you want to create a stunning app without having to hire UX and UI designers, sign up for a BuildFire free trial. You can start with a beautifully designed template that encompasses all of the UX and UI best practices. Then you can focus your efforts on building your app without getting caught up with all of the design technicalities.
For those of you with complex needs who need a customized solution, reach out to our team here at BuildFire. We’d be happy to create something unique for you that addresses all of your design needs.
You can also download our free ebook, The Definitive Guide to App Design, for more design tips and best practices.